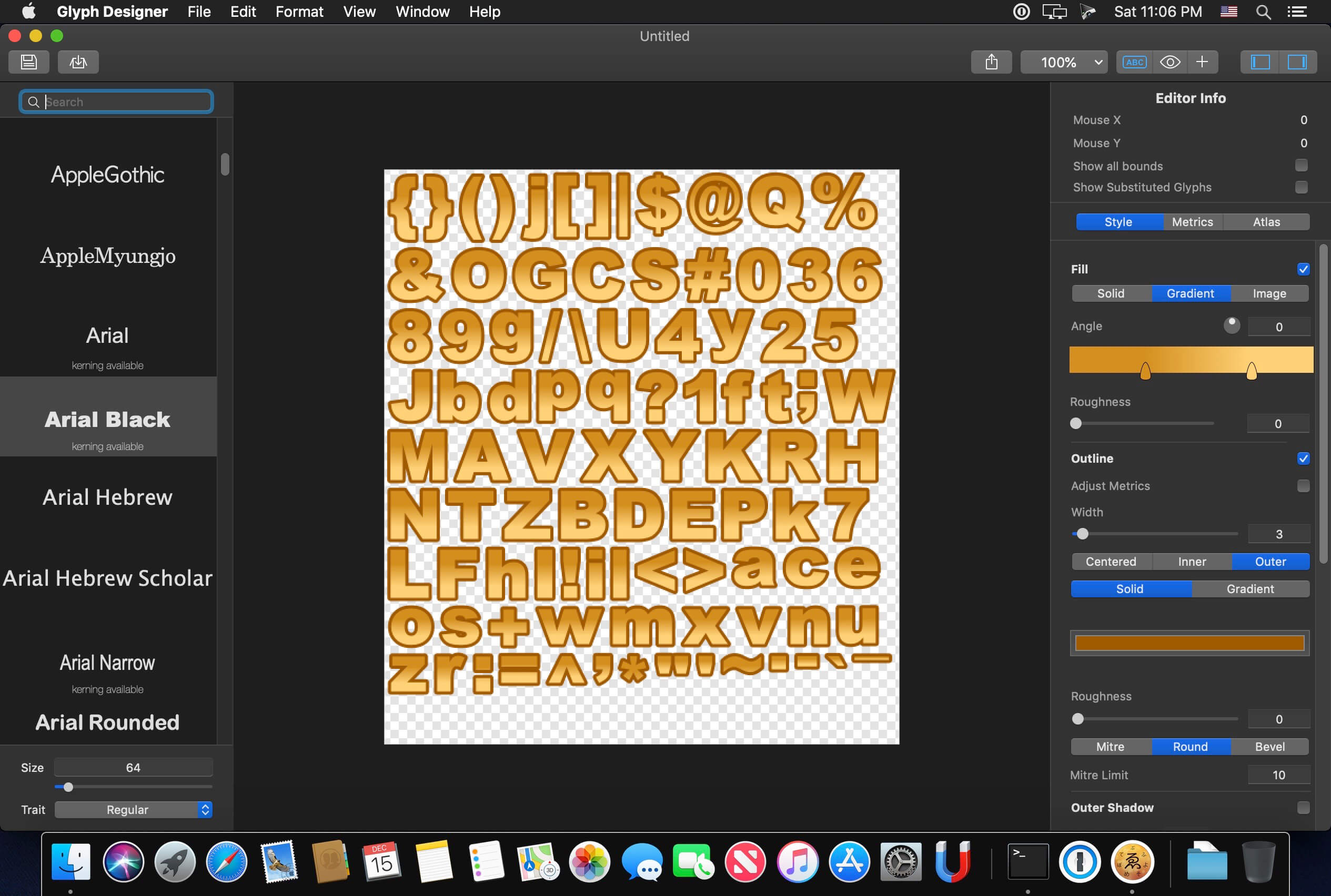
Click add text button to insert text
Up to three axes, any number of font masters, independent layers, glyph-based alternate and intermediate masters: You can do it all in Glyphs. Easily switch between masters, control outline compatibility and style linking, and generate a whole family in one go. Convert text to image online, this tool help to generate image from your text characters. Add your text in text pad, change font style, color, stroke and size if needed, use drag option to position your text characters, use crop box to trim, then click download image button to generate image as displayed in text pad. Step 1: Figure out your glyph metrics. To avoid headaches down the road, we are going to do a little work up front to make sure our graphic design space (a.k.a. Adobe Illustrator or Inkscape) matches our typeface design space (a.k.a. Glyphs (or characters) in a typeface exist in what's called an Em Square. BitFonter is a professional bitmap font editor for Windows (with limited capabilities to run on macOS up to 10.14 Mojave as well, not on 10.15 Catalina). With BitFonter, you can create and edit bitmap fonts for print publications, web pages, animations, computer games and electronic devices.
Add Text
Remove Text
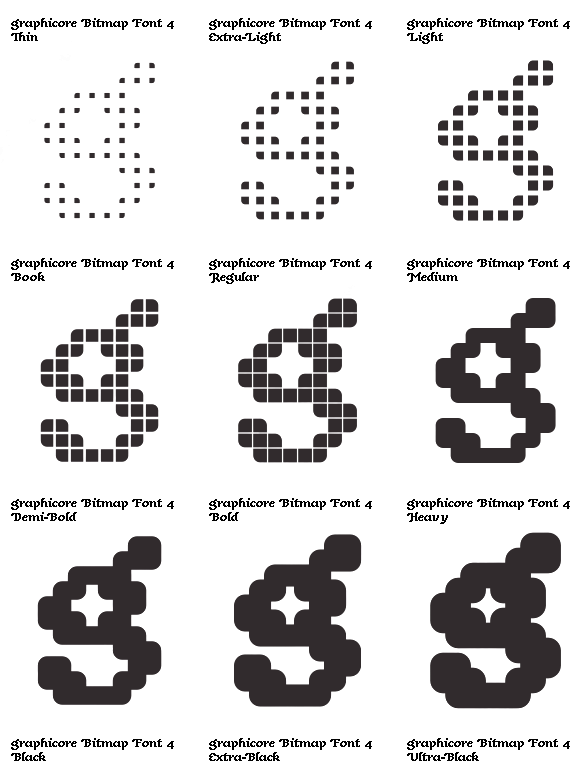
Online Bitmap Font Generator Trend: Fancy Bitmap Font ..
Italic
Linethrough
Stroke Width (px)
Convert text to image online, this tool help to generate image from your text characters. Add your text in text pad, change font style, color, stroke and size if needed, use drag option to position your text characters, use crop box to trim, then click download image button to generate image as displayed in text pad.
Text to image tool using canvas to generate images. Tool required to add text in editor and allows users to change the font style of text, font color, font size, stroke and text alignment (center, top or bottom). Once text writing is completed, click download image button to save your text as image.
Our tool is completely free to use. It is a full version, no hidden payments, no sign up required, no demo versions and no other limitations. You can generate any number of text to image, without any restrictions.
Tool is highly secured, none of the information is passed to server. All the process are carried out in web browser and no one can access images except you.
Tuba 1 2. Simple tool, No special skills are required to convert text to image with our tool, Just add text or numbers in the text pad and adjust text options provided in editor then click download button to generate image.
This tool having text edit options such as font style, font color, font size, stroke color, stroke width, background color, text alignment along with standard font type options to make your styled text image quickly
Export options
You can open the export options dialog by going to the Options menu and choosing Export options, or you can just press T on the keyboard.
This dialog controls how the font will be stored, i.e. texture layout, file format, etc.
Padding
Padding is useful when you want to add some post processing effects in another paint program. For example, if you want to add a blurring effect that uses a 5x5 kernel,you would add a padding of 2 on all sides. Similarly if you want to add a drop shadow, youwould add a bit of padding below and to the right of the characters (assuming that's the direction of the drop shadow that you want).
Spacing
The spacing controls how much minimum space is left between characters in the font texture. If you're using mipmapping to scale the font texture when drawing the font, you'll need to add spacing to avoid bleeding when the texture is downscaled. The more mipmap levelsyou use the more spacing you need. Deus ex: human revolution 1 1 1.
Bilinear filtering may also cause bleeding, so unless you use pixel perfect drawing, whereeach texel is perfectly mapped to a pixel on the screen with a 1-to-1 releation ship you'llwant to use at least 1 for vertical and horizontal spacing.
Equalize the cell heights
When this option is checked, all the font characters will be exported into cells of equal height. This option is especially useful when you workflow for producing the final font includes a post processing step where the characters are 'painted' based on the height of character, e.g. whenapplying a gradient.
The drawback is that less characters will fit in the texture, and the font renderer will draw largerrectangles.
Force offsets to zero

This option was created to improve support for font renderers that don't handle xoffset, yoffset, and xadvance. When the option is checked the glyph images will be padded so that xoffset and yoffset will be 0 and xadvance will be equal to the width. This option also forces the equalization of the cell heights.
Observe, that this will modify the final spacing between characters if the original TrueType font uses negative xoffsets, or xadvance that is smaller than the glyph width, i.e. if the characters have any overhang.
Texture
BMFont supports several different texture layouts. The width and height, of course controlthe size of the texture. You'll want to keep the texture as small as possible, while still allowing all characters to fit in one texture.
If you're importing colored icons, or planning on using post processing to add colors to thecharacters, then you'll want to choose the 32bit format, otherwise the 8bit format may be sufficient.
If you choose the 32bit format, you may still optimize the usage of the texture memory if youchoose to pack characters in each channel, though that will require a special pixel shader to decode during drawing. In this mode you can still import colored icons, the characters will beproperly packed around them.
The font outline can also be encoded together with the character in 8 bits, allowing you tostore many more characters in the same space than if you had stored the outlined characters ascolored images. This too require a special pixel shader to decode during drawing.
Channel options

This option was created to improve support for font renderers that don't handle xoffset, yoffset, and xadvance. When the option is checked the glyph images will be padded so that xoffset and yoffset will be 0 and xadvance will be equal to the width. This option also forces the equalization of the cell heights.
Observe, that this will modify the final spacing between characters if the original TrueType font uses negative xoffsets, or xadvance that is smaller than the glyph width, i.e. if the characters have any overhang.
Texture
BMFont supports several different texture layouts. The width and height, of course controlthe size of the texture. You'll want to keep the texture as small as possible, while still allowing all characters to fit in one texture.
If you're importing colored icons, or planning on using post processing to add colors to thecharacters, then you'll want to choose the 32bit format, otherwise the 8bit format may be sufficient.
If you choose the 32bit format, you may still optimize the usage of the texture memory if youchoose to pack characters in each channel, though that will require a special pixel shader to decode during drawing. In this mode you can still import colored icons, the characters will beproperly packed around them.
The font outline can also be encoded together with the character in 8 bits, allowing you tostore many more characters in the same space than if you had stored the outlined characters ascolored images. This too require a special pixel shader to decode during drawing.
Channel options
- glyph : The channel will be set according to the glyph geometry. A value of 1 means the pixel is within the glyph.
- outline : The channel will be set according to the outline geometry. A value of 1 means the pixel is within the outline or glyph.
- glyph + outline : The value is encoded to allow separation of glyph and outline. A value of 0.5 means the pixel is within the outline, but not within the glyph. A value of 1 means the pixel is within the glyph.
- one : All pixels in the channel will be set to 1.
- zero : All pixels in the channel will be set to 0.
Some of the more common choices are:
- 32bit white glyphs with black outline: alpha = outline, red = green = blue = glyph
- 32bit white glyphs without outline: alpha = glyph, red = green = blue = one
- packed textures with glyph and outline encoded in 8 bits: alpha = glyph + outline
- packed textures with glyphs without outline: alpha = glyph
File format
We Make Innovative Mac Apps · 71Squared
Drama 2017. Finally you can choose the file format for both the font descriptor and textures. This is mostlya matter of choice, rather than one having more benefits than the other. Though if you want to savedisc space, you may want to choose binary file descriptor with png textures.
